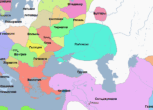
Как посмотреть как менялись границы стран со временем?
Когда-то давным-давно, лет эдак 26 назад, я услышал по голубому экрану отличную фразу, крылатую, звучала она вот так: «На нашу долю не выпало ни великой войны, ни великой депрессии.» Фраза въелась в моё сознание надолго и я наивно принял данное за чистую монету. Без лишних слов, фильм слегка устарел. Ладно, перейдем к делу — сегодня […]