Как сделать страницу Facebook с приветствием в 5 шагов?
Тренд Facebook всё сильнее укореняется в пространстве СНГ, большинство крупных компаний и вебсайтов уже обзавелись привлекательными страницами в Facebook и не зря.
Что действительно нам даст страница на Facebook и как её создать?
В первую очередь, необходимо определится для чего нужна нам страница в социальной сети.
- Доля рынка Facebook на постсоветском пространстве растет стремительными темпами. Например, в России Facebook набрал более 50 миллионов пользователей, причем львиная доля приходится в сегменте от 24 до 35 лет, то есть, основная покупающая аудитория.
- Смартфоны Android и Iphone переходят в категорию массовых аппаратов и каждый из них оснащен развитым приложением для Facebook. Если у Вас нет мобильной версии сайта, то страница в Facebook будет отличным информационным ресурсом для пользователей смартфонов.
- Многие сервисы делают упор на социальность, мы также будем в выигрыше, ведь нам потребуется меньше усилий раскрутить свою страницу, если человек увидит, что его друзьям Ваш ресурс уже нравится.
- Проведение акций и викторин можно осуществить с наименьшими затратами, при этом привлечь максимум участников методом «сноуболла».
Как создать страницу Facebook?
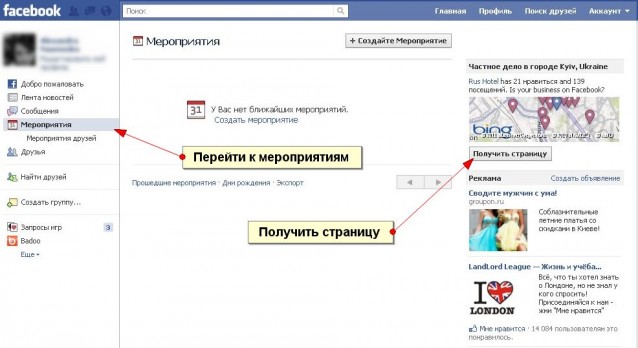
Это самое простое действие в процессе освоения аудитории Facebook. Для этого Вам понадобится аккаунт в социальной сети, думаем он у Вас есть, войдите в Facebook и перейдите на вкладку «Мероприятия». Справа в контекстном меню появится возможность получить страницу:
Во всплывающем окне, если у Вас не бизнес страница, следует кликнуть ссылку Not a business и выбрать категорию для страницы в новом окне. Другой путь — сразу перейти по ссылке для создания страниц: Создать страницу Facebook.
Вебсайты попадают в категорию брендов и продуктов (третья слева). Потребуется заполнить несколько полей, с этим у Вас не будет проблем, тем более, Facebook оснастил все действия подсказками на русском.
Таким образом, мы создали страницу в Facebook. Теперь нужно её настроить и сделать её привлекательной для клиентов и фанов.
Настройка страницы Facebook.
Слишком подробно настройку страницы мы не будем описывать ввиду того, что интерфейс довольно понятный и простой. Остановимся лишь на основных важных параметрах:
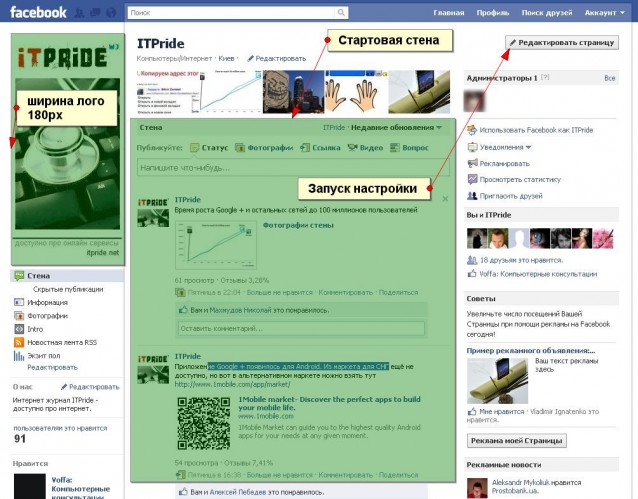
Ширина логотипа — 180 пикселей, в высоту он неограничен, но лучше устанавливать не более 400, так — пользователям нетбуков не придется прокручивать страницу вниз, чтобы добраться до управления: стене, приложениям, фото и пр.
Допустим, Вы уже установили логотип, настроили свою страницу для показа и даже опубликовали новости компании на своей стене, но как удержать и заинтересовать случайных посетителей Вашей фан страницы на Facebook?
В данном вопросе нам поможет — стартовая вкладка приветствия или, как они называются, Facebook Welcome Page.
Как создать и установить стартовую вкладку для приветствия на странице Facebook?
Не так давно данная затея была сущим пустяком — можно было использовать статичный FBML, который был доступен в списке приложений страницы, но в марте Facebook реши отказаться от FBML, поэтому стартовую вкладку придется создавать в виде приложения c холстом (Canvas Application). Разберемся, как это сделать в 5 шагов.
Шаг 1. Вход в разработчик.
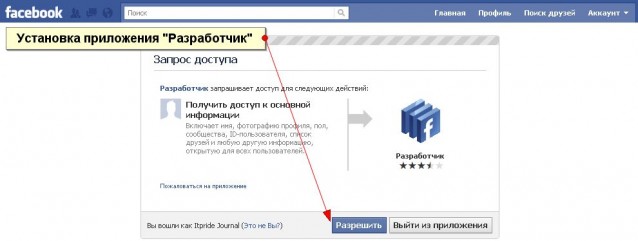
Сперва Вам нужно установить связь с приложением «Разработчик», для этого перейдите по ссылке http://facebook.com/developers и подтвердите установку:
Шаг 2. Создание приложения.
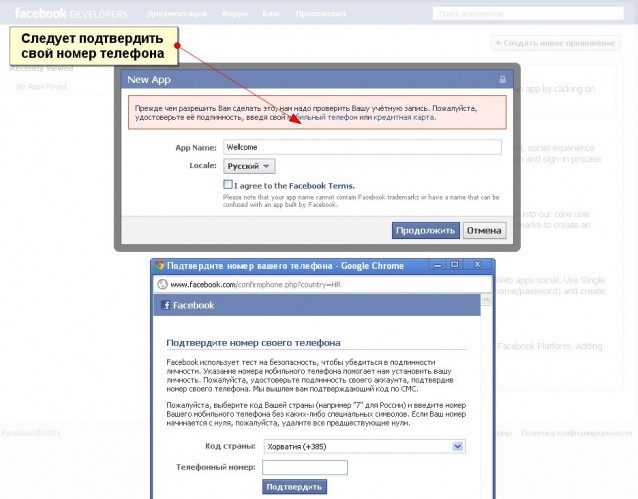
На следующем этапе Вы увидите меню разработчика (пока на английском) и нас интересует кнопка справа — создать приложение. Во всплывающем окне задаем название приложения и его язык, если у Вас не указан или не подтвержден номер телефона, то нужно подтвердить свою личность и указать номер телефона, а код из смс ввести в новое окно, иначе Вы не сможете создать приложение:
Базовое приложение создано, теперь нужно его настроить.
Шаг 3. Настройка приложения Facebook для вкладки приветствия.
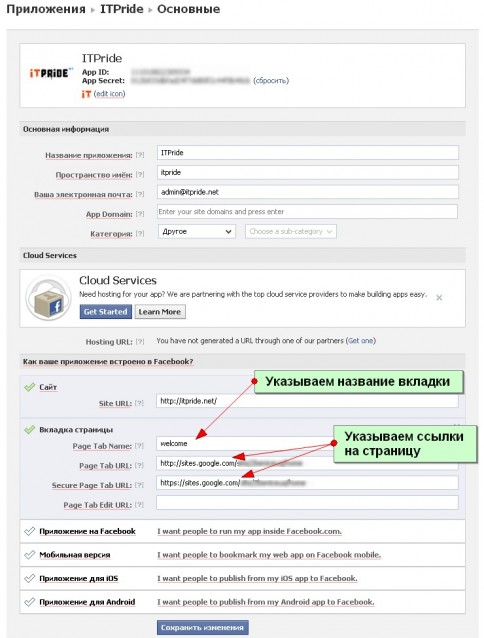
После создания приложения, Вы автоматически попадёте на страницу его настройки. В первую очередь, нас интересует пункт «Как ваше приложение встроено в Facebook?»:
При настройке приложения нужно указать такие настройки:
Отметьте пункт «Сайт» и добавьте в параметр «site url» ссылку на Ваш сайт
Отметьте пункт «Вкладка страницы» и заполните следующие ниже поля
- Page Tab Name — имя вкладки, которая появится у Вас на странице
- Page Tab URL — ссылка на контент, который отобразится при открытии вкладки на Вашей странице (то что нам и нужно)
- Secure Page Tab URL — для защищенного просмотра, можно не заполнять.
9 декабря 2011 года руководство Facebook решило полностью удалить страницы приложений. Поэтому теперь нужно использовать хитрость, чтобы добавить вкладку приветствия к странице в Facebook.
Составляем такую ссылку:
https://www.facebook.com/dialog/pagetab?app_id=НОМЕР_ВАШЕГО_ПРИЛОЖЕНИЯ&next=Page_Tab_URL
Номер приложения — это APP ID, можно скопировать в настройках приложения, а Page Tab URL — это ссылка, которую Вы указали в настройках приложения.
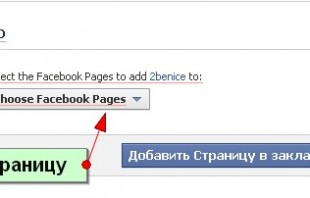
Переходим по нашей ссылке и добавляем его к нашей странице в Facebook:
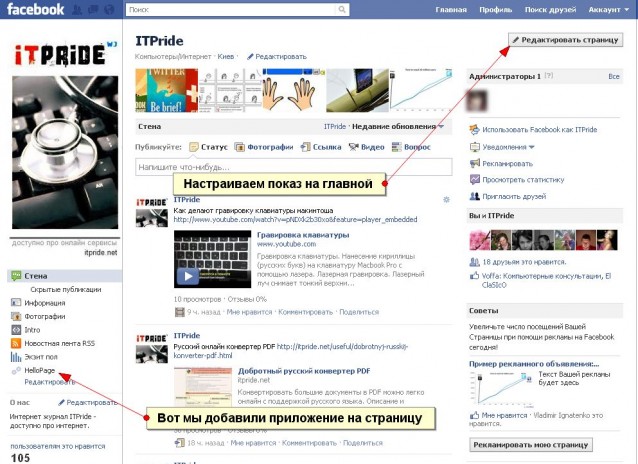
Приложение появится на Вашей странице, но оно ещё не установлено в качестве стартовой страницы. Для этого нужно перейти в режим редактирования страницы:

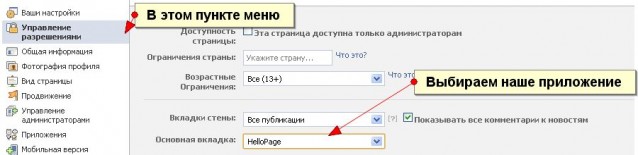
Нас интересует пункт меню «Управление разрешениями», а в нем параметр — «Основная вкладка». Вот в этом параметре выбираем наше приложение в качестве основной вкладки.

Теперь страница приветствия установлена и работает как нужно.
Шаг 5. Созерцание.
Пятый шаг — лишь созерцание результатов. Вот наша самая простая страничка приветствия HelloPage.
Удачи Вам в развитии бизнеса. Делимся своими страница и задаем вопросы в комментариях, а в следующий раз поговорим о том, как создавать интерактивную страницу приветствия, различную для тех кто «лайкнул» её и нет.