Черный всегда в моде. Бесплатные пиктограммы от Entypo
Чёрный цвет, как известно, всегда был, есть и будет модным, будь то одежда или веб-дизайн. Хотим поделиться отличной новостью — дизайнеры Даниэль Брюс и Андреас Бломбак создали новый минималистичный шрифт из пиктограмм для вебмастеров и сервисов — «Entypo».
Этот шрифт можно использовать по лицензии CC-BY-SA, то есть, продавать сам шрифт запрещено, а также следует использовать такую же лицензию для последующего распространения. Данный шрифт также подходит для коммерческого использования.
Весь набор черных иконок в виде шрифта:
Как использовать шрифт Entypo?
Коллекция насчитывает много элементов навигации, поэтому самое простое, что приходит на ум — использовать в качестве иконок для вебсайта.
Для вставки на сайт используйте данный код CSS:
@font-face {
font-family: 'EntypoRegular';
src: url('entypo-webfont.eot');
src: url('entypo-webfont.eot?#iefix') format('embedded-opentype'),
url('entypo-webfont.woff') format('woff'),
url('entypo-webfont.ttf') format('truetype'),
url('entypo-webfont.svg#EntypoRegular') format('svg');
font-weight: normal;
font-style: normal;
}
Естественно пути нужно поменять, если файл со стилями находится в другой папке по отношению к набору шрифтов.
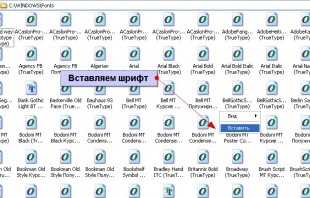
Также можно использовать данный шрифт в офисной работе для составления документов, презентаций или принтов. Достаточно скопировать и вставить файл шрифта в папку Fonts для Windows:
Для MAC OS X систем просто кликните по шрифту дважды для запуска приложения Font Book и кликните кнопку «Установить» (Install).
После установки шрифта в системе, он станет доступен в графических и текстовых редакторах.
Состав загрузки шрифт Entypo
- Шрифты: Entypo.otf, Entypo.ttf
- Файл с иконками в форматах PDF, EPS, AI, PSD
- Набор веб шрифтов: entypo-webfont.eot, entypo-webfont.svg, entypo-webfont.woff, entypo-webfont.ttf
- Файл CSS для вставки: stylesheet.css