Как подбирать правильно цвета для своего дизайна?
Существует немало техник для подбора сочетания цвета в дизайне. Одну из лучших показывает нам мать Природа в своих произведениях, которые не так давно человек научился точно запечатлевать в цифровом виде. Мы имеем в виду цифровую фотографию. Дизайнеры всего мира давно используют яркие окрасы бабочек, рыб и птиц в своих произведениях, к примеру.
Тонкость этого метода заключается в правильном составлении палитры цветов по исходной фотографии, что иногда бывает очень трудно сделать. На помощь нам приходят специальные инструменты, которые помогут подобрать цвета правильно.
Когда-то мы уже рассматривали онлайн кулер, где пользователи могут скачать уже подобранную палитру или составить свою, сегодня мы рассмотрим использование другого сервиса, которые может одним кликом составить палитру цветов на основе загруженной фотографии.
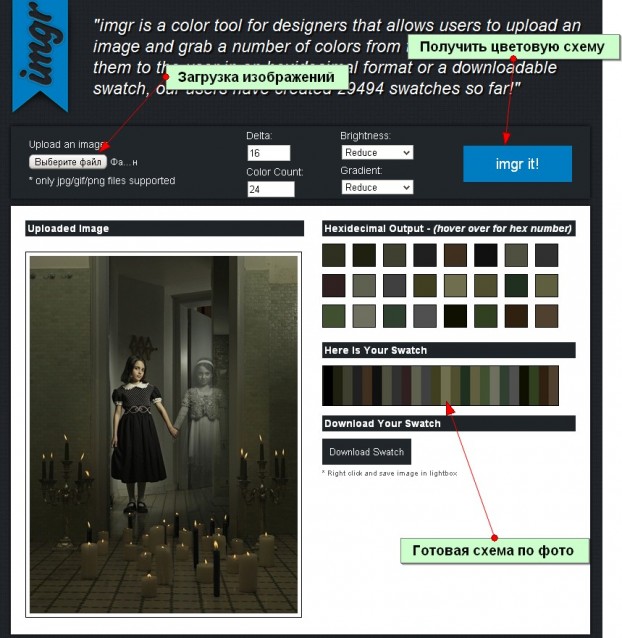
Для составления цветовой схемы нам нужно изображение, которые мы загрузим в сервис, как показано на рисунке ниже:
Палитра составляется автоматически по нажатию кнопки «Imgr it!». Дополнительно Вы можете управлять такими настройками:
- Brightness — уменьшить или не уменьшать яркость (уменьшаем для получения пастельных тонов)
- Gradient — уменьшить или не уменьшать (Reduce |Don’t reduce) — при уменьшении дает более точную выборку цвета
- Delta — мы оставили значение по умолчанию, так как не нашли описания действия переменной. В фотографии этой переменной характеризуют разницу в цвете, теоретически имеется в виду шаг между оттенками.
- Color Count — количество цветов для Вашей палитры, будут выбраны более повторяющиеся, если цветов больше чем задано(Для сайтов обычно ставится 4-5).
После обработки изображения Вы получите (значения по умолчанию):
- таблицу цветов из фотографии с 16-ричными значениями
- палитру цветов в виде полоски.
Воспользоваться сервисом можно по ссылкам ниже: