Как легко показать картинки высокого разрешения на вашем сайте?
Сегодня поговорим немного о снимках и картинках в очень большом разрешении, которое превышает окно браузера в несколько раз.
При разработке сайтов для студий, портфолио фотографов и фотомоделей иногда возникает потребность в отображении фотографий высокого или очень высокого разрешения, например, фото в 40 мегапикселей.
Согласитесь, что размещать такие фото в изначальном виде не удобно, да и это сильно затрудняет загрузку сайта даже при скоростном канале интернет, ведь размер такой фотографии может достигать десятков и даже сотен мегабайт.
Загрузка изображений происходит по заданной ссылке, после обработки их не обязательно хранить на сайте для работы сервиса. Кроме изображений сервис может сделать скриншот сайта и упаковать его в контейнер, а также Вы можете использовать файлы PDF и SVG.
По умолчанию сервис для обработки картинок высокого разрешения работает с популярными форматами изображений, такими как — JPG, PNG, GIF, WMF, TIFF (теми, которые открывает Windows).
Для загрузки фото, необходимо просто отправить сервису ссылку на фотографию:
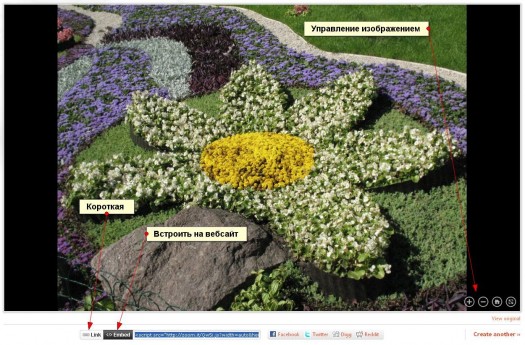
![]()
Плюсы использования сервиса
1. Изображение загружается постепенно после загрузки основного контента сайта.
2. Размер контейнера с изображением меньше размера исходного файла.
3. Пользователь может рассмотреть фотографию без загрузки её на ПК, скачать фотографию он также не сможет.
4. Картинку очень высокого разрешения (1-10 000 мегапикселей) можно просмотреть в браузере не покидая вебсайт.
5. Нет ограничения на размер файла.
6. Кроме изображений сервис может снимать скриншот сайтов и файлы форматов PDF и SVG.
Минусы сервиса
1. Вы загружаете изображение без гарантий того, что его могут использовать в своих целях создатели сервиса.
2. В контейнере есть ссылка на сам сервис.
3. Нет прямой разгрузки изображений, а только с помощью ссылки.
Как выглядит вставка на сайт?
Мы использовали довольно маленькое изображение в 10 мегапикселей (3264 * 2448) для демонстрации примера работы Зумита (так называется сервис) и вот что из этого вышло:
Как видите, ширина контейнера автоматически подгоняется к ширине страницы сайта, но её можно и задать явно, поменяв параметр Width в коде вставки.
Удачного Вам использования в Ваших проектах (эх, можно девченок на фото в 100 мегапикселей смотреть):