Оптимизация графики для вебсайта без проблем
У Вас есть вебсайт или блог, но Вы не знаете, как его лучше оптимизировать или улучшить?
Так вот, оптимизацию сайта следует начинать с главного вредителя быстрой загрузки страницы — тяжёлой графики. Основной вес любой страницы в интернет припадает именно на изображения, поэтому хотелось бы рассказать про быструю и легкую оптимизацию графики для сайтов и блогов.
Как известно, графика в интернет обычно хранится в файлах JPG и PNG, а также анимационные GIF. Зачастую такие картинки уже оптимизированы, но совершенству, как говорится, нет предела. Сегодня знакомимся с новым (относительно вселенной) онлайн сервисов от Yahoo — Smuthit.UP.

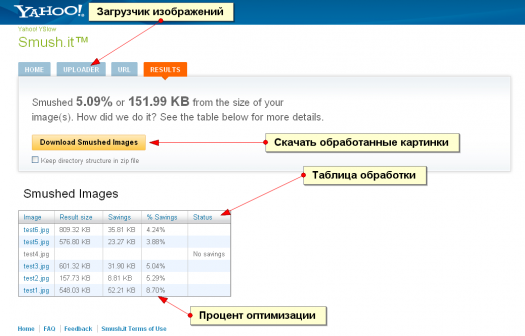
Как видите, сервис выглядит довольно аскетично, но большего нам и не нужно. SmushitUp умеет работать как с локальной графикой — Вы закачиваете изображения с компьютера, так и в онлайн режиме — обработка по ссылке (вкладка URL).
Искать предел обрабатываемых файлов мы не стали, сервис без особых трудностей одновременно обрабатывает более десяти файлов. В тесте мы использовали шесть файлов размерами от 1024х768 до 1600х1280, при этом мы сохранили почти 152 килобайта на оптимизации графики.
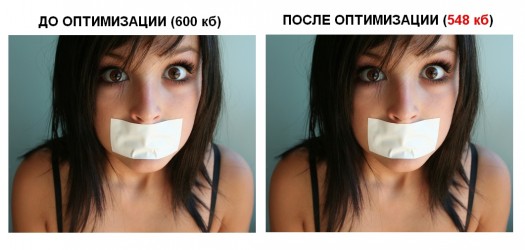
Сравним оригинал до и после обработки:
Вы заметили существенную разницу? (у нас есть комментарии). Разница в весе довольно неплохая для уже оптимизированной фотографии.
Где можно использовать оптимизатор графики?
1. Для любого вебсайта с тяжелой графикой.
2. Для онлайн галерей.
3. В сайтах для мобильных телефонов.
4. При разработке презентаций и электронных книг.
Удачной верстки и оптимизированных Вам картинок, ссылка на онлайн сервис как обычно в красном прямоугольнике: