Оптимизаторы каскадных стилей CSS онлайн
Ни для кого (из вебмастеров) ни секрет, что каскадные таблицы стилей CSS — это очень могучий инструмент для придания вебсайту уникальности и привлекательности.
При работе с популярными CMS (такими как WordPress, Joomla, Drupal и др.) нередко приходится работать с готовыми бесплатными шаблонами сайтов, но иногда разобрать код CSS файлов в этих шаблонах просто очень трудно. Это может быть связано как с непрофессионализмом разработчиков, так и со специально запутанным кодом, например для скрытия баннера вебмастера.
Запутанный и неоптимизированный код CSS — это большая преграда, как для человека, так и для поисковиков. Поэтому будем оптимизировать и сжимать наши файлы CSS с помощью очередных онлайн сервисов.

Зачем это нужно? Несколько доводов на этот счет:
1. Запутанный код через некоторое время станет непонятным даже для Вас.
2. Неоптимизированный CSS увеличивает загрузку сайта, в довесок к этому, советуем прочитать про оптимизацию графики для вебсайтов в один клик.
3. Ошибки в CSS будут препятствовать валидации кода и служат дурным тоном среди вебмастеров.
Список далеко не полон, но очень нагляден 🙂
Перейдем к практике
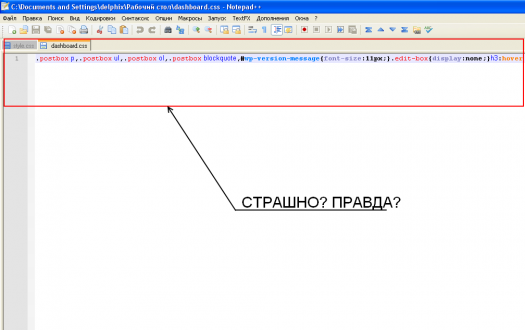
Для примера, мы взяли один из очень популярных CMS WordPress и файл стилей админ-консоли Dashboard.CSS. Как выглядит файл, можно посмотреть на скриншоте ниже:
Далеко не самый привлекательный код. Таким его сделали скорее для удаления лишних пробелов, но всё же хотелось бы прочитать его.
Чтобы исправить ситуацию мы пробовали использовать два онлайн сервиса по оптимизации CSS кода. Они очень схожи между собой, так как в их основу вложено единое программное ядро CssTidy. Эти онлайн сервисы используют различные версии ядра, но повторимся, функционал очень схож, поэтому будем описывать работу с одним из них, а второй Вы сами сможете опробовать.
Оптимизация кода файла стилей в CSS Beautifier.
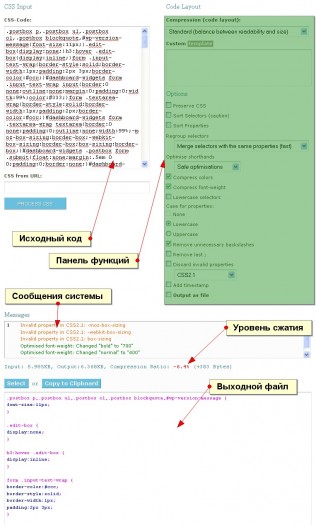
Сервис обладает аскетичным дизайном и одной панелью инструментов. Остановимся на панели более подробно, пункты перечислены сверху вниз:
- Compression (Степень сжатия) — лучше не вдаваться в крайности и выбирать либо Standart, либо High.
- Custom Template — поможет задать шаблон отображения CSS файла, если Вы новичок, то лучше не трогать это поле.
- Preserve CSS — включите опцию, если хотите сохранить комментарии и пометки в файле.
- Sort Selectors (caution) — лучше не включать, если порядок селекторов для Вас важен.
- Sort Properties — сортирует свойства по алфавиту в классах.
- Regroup selectors — группирует селекторы с одинаковым кодом, лучше оставить по умолчанию.
- Optimise shorthands — оптимизирует сокращения, не совсем ясно назначение, но лучше оставить по умолчанию.
- Compress colors — сжимает значения цветов.
- Compress font-weight — сжимает свойства размеров шрифтов.
- Lowercase selectors — переводит все селекторы в нижний регистр.
- Case for properties — переводит свойства классов в нижний или верхний регистр.
- Remove unnecessary backslashes — удаляет ненужные бекслеш.
- Remove last ; — удаляет точку с запятой в конце файла.
- Discard invalid properties — удаляет свойства, которые не соответствуют стандарту CSS версии 2.1, лучше так и оставить для лучшей совместимости с современными браузерами.
- Add timestamp — добавляет время изменения файла.
- Output as file — результат работы сервиса сохранится в файл.
Вставить исходный файл можно или в окно или отправить его по ссылке.
Пример работы сервиса:
Как видите, наша строчка из 6000 символов была преобразована в хороший структурированный файл, при этом потеряла в весе более 6%. Плюсы на лицо. Хотя, прежде чем полностью доверится онлайн сервису, сделайте резервные копии Ваших файлов, мало ли что 🙂
Работа второго сервиса аналогична этому, поэтому сразу даем ссылки на эти онлайн приложения: