Обработка текста с помощью CSS сервисов онлайн
Дизайн текста имеет очень большое значение в публицистике и рекламе. Правильно оформленный текст лучше продаст товар, привлечёт больше внимания, позволит запомнить ресурс или книгу и сделает многое другое для Вашей популярности (с тем же успехом, неправильное оформление нанесет ощутимый вред).
Особенно актуален дизайн текста для онлайн ресурсов, таких как блоги, интернет магазины, порталы и общества.
До изобретения CSS оформление сайтов походило друг на друга и больше зависело от браузера, теперь же каскадные таблицы стилей диктуют браузеру то, как мы с Вами должны видеть тот или иной вебсайт.
Каждому вебмастеру желательно знать основы CSS, но если Вы новичок некоторые задачи вызовут ряд трудностей, например при выравнивании текста с помощью CSS или оформлении текстовых блоков с фоном.
Хорошая новость от нашего журнала состоит в том, что, даже не зная ничего о CSS Вы легко сможете оформить нужный дизайн текста приложив минимум усилий и для этого нам нужен только браузер и текст!
Как Вы уже могли понять, будем использовать онлайн сервисы для дизайна текстов с помощью CSS. Скриншот показывает некоторые возможности, которые они дают. В данном случае, мы использовали следующие свойства форматирования CSS:
- Жирный шрифт.
- Черта над текстом.
- Цвет текста.
- Уменьшение пробелов между словами в тексте.
- Фон текста.
- Рамка из точек вокруг текста и цвет рамки.
На все про все у нас ушло около двух минут, включая сочинение самого текста, при этом половину этих свойств автор статьи даже не знал, вот как это делается.
В обзоре мы расскажем о трех наиболее функциональных сервисах в этом роду, каждый из них не лишен недостатков и преимуществ, поэтому выделить лучший не удалось. Данные сервисы относятся к классу визуальных CSS редакторов и широко используются ленивыми вебмастерами, типа нас.
Часть 1. Сервис CSStxt
По сравнению с оппонентами имеет менее яркий дизайн, но при этом может задавать рамку для текста, задавать высоту и ширину контейнера, а также использует два контейнера для текста в виде слоев Div и параграфов P. Именно с помощью этого сервиса был создан скриншот текста выше в топике.
Кроме того исходный код такого оформления текста можно получить сразу в виде HTML страницы, что очень удобно для составления электронных писем, цифровых подписей и сайтов без систем шаблонизации.
Описание функций (тем, кто знаком с английским, можно пропустить):
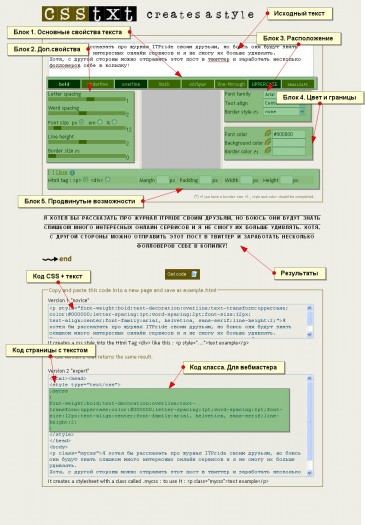
Мы разбили страницу с сервисом на логические блоки и расскажем о них по порядку.
Работа с сервисом начинается с внесения исходного текста.
Блок 1 отвечает за основные свойства отображения текста в браузере, в этом блоке можно использовать кнопки:
- Bold — жирный текст.
- Underline — Сделать подчеркнутый текст.
- Overline — черта над текстом
- Italic — текст курсивом
- Oblique — для многих шрифтов тоже самое, что и курсив
- Line-through — зачеркнутый текст
- Uppercase — сделать все буквы заглавными
- Smallcaps — выделить заглавные, как в сказках обычно.
Блок 2 обеспечивает дополнительную настройку оформления текста:
- Letter Spacing — задать расстояние между буквами CSS.
- Word Spacing — задать расстояние между словами.
- Font size — размер шрифта в пикселях, процентах или единицах Em.
- Line Height — междустрочный интервал.
- Border size — ширина рамки.
Блок 3 управляет шрифтами, а также поможет с выравниванием текста, а также управляет оформлением рамки вокруг текста.
- Font Family — список безопасных шрифтов — 13 шрифтов, которые отображаются в любом браузере и системе.
- Text align — выравнивание текста CSS
- Border style — стили рамки вокруг текста, опционно можно выбрать рамку из точек, пунктирную, двойную, вдавленную, выпуклую и другие.
Блок 4 служит для настройки цветов текста, рамки и фона. Указать их можно как шестнадцатеричным кодом, так и с помощью ColorPicker, нажав на радугу:
- Font color — цвет текста.
- Background color — задает цвет фона для текста.
- Border color — цвет рамки задаётся, если ширина рамки больше нуля.
Блок 5 служит для указания контейнера текста, а также задает ширину и высоту этого контейнера в пикселях(width и height). Кроме того можно указать отступ для текста внутри контейнера (свойства margin и padding).
По завершению всех настроек нажимаем на иконку GetCode и получаем два кода. В первом из них (тот что короче) находится наш текст с оформлением в выбранном контейнере (по умолчанию в P), во втором целая веб страничка, которую можно использовать в качестве шаблона для отправки письма, страницы в простом вебсайте или подписи в Outlook.
Для этого достаточно выделить весь код, сохранить его в текстовом файле, а затем изменить его расширение на .HTML. Как начинающему вебмастеру, нам с Вами будет интересен второй вариант, так как, CSS стиль текста выделен в класс, его можно использовать теперь для любого текста в своем шаблоне WordPress или Joomla.
Часть 2. Ещё два коротко.
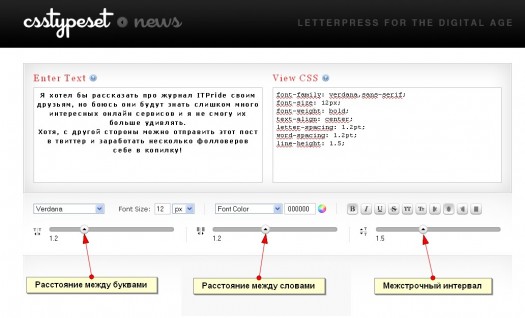
Примечательность сервиса CSSTypeset в более новом дизайне и использовании интуитивно понятных кнопок. Не умеет задавать рамку, не дружит с процентами. Плюс в том, что он дает чистый код CSS, для его использования нужно обрамить его в класс или встраивать инлайн.
Наконец ещё один сервис Typetester позволяет работать сразу с тремя колонками форматирования, но подходит больше для визуального просмотра Ваших действий. Код CSS дается только для первого текста, остальные абзацы служат для просмотра того, как будет выглядеть текст с другим форматированием.
Возможно, кому-то также сгодится, для новичков также не сойдет, так как код выдается не в инлайновом виде (стиль указан в контейнере текста), а виде набора свойств.
Часть 3. Небольшой урок по применению стилей CSS к тексту.
Если Вам по душе использовать второй и третий сервисы, то Вам необходимо прочитать этот небольшой мануал, чтобы понимать как применять стили к тексту в электронных письмах и на веб-страницах (опытные вебмастера могут переходит к красному прямоугольнику).
Итак, чтобы применить к тексту тот или иной стиль CSS Вам необходимо обрамить Ваш текст в контейнер.
Обычно текст обрамляют в параграфы следующим образом:
<p style=»тут вставляем стиль, полученный из сервиса«>Я хотел бы рассказать про журнал ITPride своим друзьям, но боюсь они будут знать слишком много интересных онлайн сервисов и я не смогу их больше удивлять. Хотя, с другой стороны можно отправить этот пост в твиттер и заработать несколько фолловеров себе в копилку!</p>
Данный способ называется инлайновым, так как код CSS находится непосредственно в документе. Такой способ не очень удобный, если Вы используете его несколько раз, например в шаблоне сайта.
Поэтому лучше создавать определённый класс и затем присваивать этот класс контейнеру, например
<style type=»text/css»>.mycss{font-weight:normal;color:#000000;border: 15px inset #b5a759;letter-spacing:1pt;word-spacing:2pt;font-size:12px;text-align:left;font-family:trebuchet MS, sans-serif;line-height:1;}</style>
и затем использовать как,
<p class=»mycss»>Текст</p>
В этом случае, если у Вас несколько параграфов и Вы захотите изменить стиль на них всех, можно будет только поправить свойства класса, а не все свойства в параграфах.
Финал. Линки на сервисы: